With scripting languages such as PHP and Python, web developers can code parts of their web pages to pull in common content for all pages, and a change to the entire website means only changing a single script as opposed to every single web page on the website, the same principle as DW's template management tools.
But what if you cannot use a dynamic scripting language and need to use plain old HTML? The lack of dynamic support makes it hard to nicely template your website, but DW has got your back. With DW's template tools, you can create a template that will encompass all common elements of a website, such as navigation and the footer, and then you derive each webpage that needs the common elements from the template.
When you need to change, say, the navigation links, instead of changing the links on every single web page, you simply make the change to the template file, and Dreamweaver will apply the changes to every web page that was derived from the template in one fell swoop. Piece of cake.
Using Dreamweaver's Template Tools
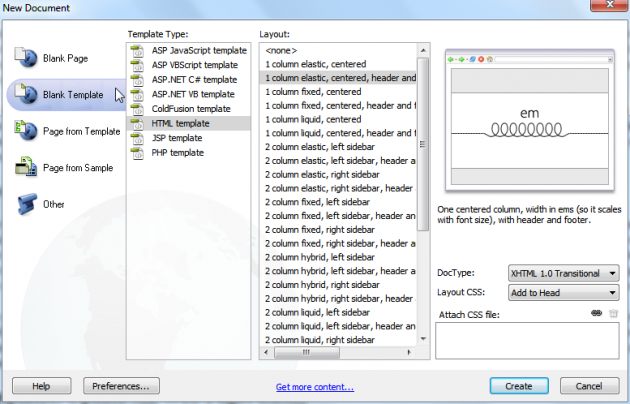
First off, create a new template for your site by going to "File", "New", "Blank Template", and then "HTML template". This template will contain all the common elements of your website, like a navigation section with links. Add the common elements to the template just as if you were making a web page. When you save the template, it will have a .dwt extension and DW will save it into a "Template" folder in your website's directory.
Each page will have common elements, but each page will be unique in some way, so you must place editable regions in your design, meaning places on the template that will allow you to change each page individually. When you update all pages via the template, the editable regions on each page will not be changed, as they're unique to the page. The common parts of the template derived by all pages will be locked, so that the only way to change those regions is via the template itself.
Adobe Dremweaver and templates
To create an editable region in your template, go to "Insert", "Template Objects", and "Editable Region". After you're done with your template, it's time to derive web pages from it. To do so, go to "File", "New", "Page from template", select your web site from the list, and press the "Create" button.
You'll notice the regions of your template on your new web page are locked, and the only regions that you can change are the ones you marked as "editable" in the template itself. Next, make a change to the template and save it. DW will confirm that you want to update all files based on the template. Hit "Update", and all pages based off the template will take your newly made changes.
Dreamweaver Templates: Update All Web Pages Easily
Dreamweaver's template management tools makes it incredible easy to update your entire web site just by editing a single template file. Instead of updating your navigation on every page when a link changes, simply put the navigation in a DW template file and create your web pages based off of that template, so the next time there's a change, all you need to do is change the template and Dreamweaver will automatically apply the changes to every file derived from it.